1.object 기본 literals

2. obeject의 property에 접근하는 법
dot notation

bracket notation

3. object에 새 property assign 하고 delete하기

delete spaceship.mission; // Removes the mission property4. method
object 에 저장된 데이터가 function일 때, 우리는 그것을 method라고 부른다.
console.log() 는 console 이라는 global JavaScript object에 있는 .log()라는 method,
Math.floor() 는 Math 라는 global JavaScript object에 있는 .floor()라는 method다.
object 안에 method 넣는 방식은 두가지


5. Nested Objects
object 안에 obeject를 property로 가질 수 있음
6. Pass By Reference
object에 할당된 변수가 어떤 함수의 argument로 들어가면,
object property를 변경시키는 함수가 진짜 object를 변경시킨다.

paintIt이라는 함수가 spaceship이라는 object의 color 값을 바꿔버렸음
그런데, object 변수의 reassignment 는 똑같은 방식으로 작동하지 않는다.

여기서 tryReassignment 함수 내의 object assignment는 spaceship object의 reassignment을 일으키지 않는다.
즉, 새 함수 내에서 새롭게 object를 만들어낸 것을 원래 object를 불러내서 할당할 수는 없다.
7. Looping Through Objects
loop은 일정 조건이 맞을 때 까지 특정 코드 블록을 반복하는 tool
array 같은 경우는 numerical indexing 을 활용하여 반복가능 iterate챕터에서 배웠음
object의 key-value pair는
for...in...
활용

2 The this Keyword
this 키워드는 object를 call하고 calling object의 property에 접근할 때 쓰임
method는 calling obect의 다른 internal property에 자동으로 접근할 수 없음 this.를 사용해야함


3 Arrow Functions and this
다른 internal property에 접근하고 싶다면, arrow function method를 쓰면 안됨
4 Privacy
JavaScript object들은 built-in privacy가 없음
다른 개발자들에게 nitofy해줘야하는 convention이 있음
속성 이름 앞에 _ 가 있으면, 이 속성을 직접적으로 바꾸지 말라는 의미임
대신 getter와 setter를 사용해라.
5 Getters
object내부 속성을 get하고 return할 수 있는 method
get method를 활용하면,
-속성을 가져올 때 action perform 도 가능하다
-조건문을 활용해서 서로 다른 value return을 할 수 있다.
-this를 이용해서 call할 수 있다.

6 Setters
object 내에 이미 있는 value를 reassign하는 method


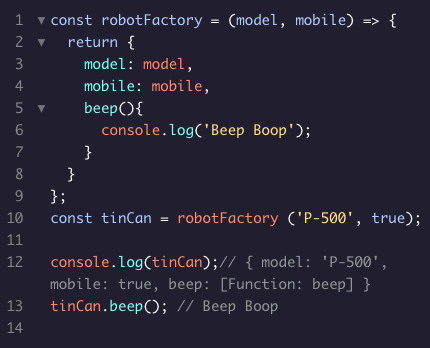
7 Factory Functions
Factory Function은 object를 return하는 함수, 여러 개의 object instance를 만들 때 쓴다.

이렇게 함수를 만들어 놓으면, 아래처럼 function에 arguments call

이렇게 parameter 없는 method를 넣고 불러올 수도 있다.

9 Destructured Assignment
object 안의 key-value 쌍을 추출해서 variable로 저장 가능

이런 object가 있으면,


이렇게 두 가지 방식으로 추출 가능
10 Built-in Objects
MDN’s object instance documentation참고하면 다양한 object method들이 있음
.hasOwnProperty()
.valueOf()
Object.assign()
Object.entries()
Object.keys()
'Programming > Javascript' 카테고리의 다른 글
| JavaScript 고차함수 Higher-Order Functions 콜백함수 Callback Functions (0) | 2020.11.18 |
|---|---|
| Codecademy Learn JavaScrpit 코스 어려워서 중단, 생활코딩 자바스크립트 동영상 보기 시작 (0) | 2020.11.16 |
| 자바스크립트 공부 중 -variables, functions (0) | 2020.11.13 |
| 코드카다미에서 세번 째 코스 시작 Codecademy Learn JavaScript course (0) | 2020.11.13 |