Colab Notebook을 HTML과 Markdown으로 저장하는 방법¶
- Colab Notebook에서 작업한 내용을 HTML과 Markdown 형식으로 저장하는 방법
- Colab Notebook을 다양한 형식으로 저장하면 다른 플랫폼에서 공유하거나, 문서로 보관할 때 유용함
- 티스토리나 미디엄 같은 블로그에 바로 포스팅할 수 있고, 컨플루언스 업로드도 가능해 업무적으로 보고, 협업 시 활용할 수 있음
1. Colab Notebook을 HTML로 저장하기¶
Colab Notebook을 HTML 형식으로 저장하려면 nbconvert를 사용하면 된다.
(nbconvert : Jupyter Notebook을 다양한 형식으로 변환해주는 라이브러리)
- 현재 노트북을 .ipynb 파일로 저장하기:
Colab에서 "파일" > "저장"을 선택해 현재 노트북을 .ipynb 파일로 저장
- nbconvert 설치하기:
Colab 환경에 nbconvert가 기본으로 설치되어 있지 않을 수도 있기 때문에 pip를 사용해 nbconvert 설치
!pip install nbconvert
- .ipynb 파일을 HTML로 변환
"파일" > "저장"으로 저장한 경우 노트북 파일의 저장 경로는 "/content/drive/MyDrive/Colab Notebooks/" 폴더에 있다. 따라서 아직 구글 드라이브를 마운트하지 않았다면, 해야 한다.
구글 드라이브 마운트에 대해 알고 싶다면, Colab Notebook으로 private repo 코드 클론하는 법 포스트를 참고할 것
from google.colab import drive
drive.mount('/content/drive')
# !jupyter nbconvert --to html [파일저장폴더/파일이름].ipynb
구체적으로 이 파일의 이름은 "Save_Colab_Notebook_as_html_markdown.ipynb"이므로 이렇게 명령하면, "Save_Colab_Notebook_as_html_markdown.ipynb"가 저장된 같은 폴더에 "Save_Colab_Notebook_as_html_markdown.html"이 저장된다.
!jupyter nbconvert --to html "/content/drive/MyDrive/Colab Notebooks/Save_Colab_Notebook_as_html_markdown.ipynb"
[NbConvertApp] Converting notebook /content/drive/MyDrive/Colab Notebooks/Save_Colab_Notebook_as_html_markdown.ipynb to html
[NbConvertApp] Writing 589336 bytes to /content/drive/MyDrive/Colab Notebooks/Save_Colab_Notebook_as_html_markdown.html

MyDrive/Colab Notebook 폴더를 확인해보면 .html 파일이 생성된 것을 확인할 수 있다.
2. Colab Notebook을 Markdown으로 저장하기¶
마찬가지로 nbconvert를 사용하면 된다.
위의 html로 변환하는 방법과 마찬가지인데 --to 옵션만 markdown으로 주면 된다.
# !jupyter nbconvert --to markdown [파일저장폴더/파일이름].ipynb
!jupyter nbconvert --to markdown "/content/drive/MyDrive/Colab Notebooks/Save_Colab_Notebook_as_html_markdown.ipynb"
[NbConvertApp] Converting notebook /content/drive/MyDrive/Colab Notebooks/Save_Colab_Notebook_as_html_markdown.ipynb to markdown
[NbConvertApp] Writing 6046 bytes to /content/drive/MyDrive/Colab Notebooks/Save_Colab_Notebook_as_html_markdown.md

마찬가지로 MyDrive/Colab Notebook 폴더에 같은 이름의 .md 파일이 생성된 것을 확인할 수 있다.
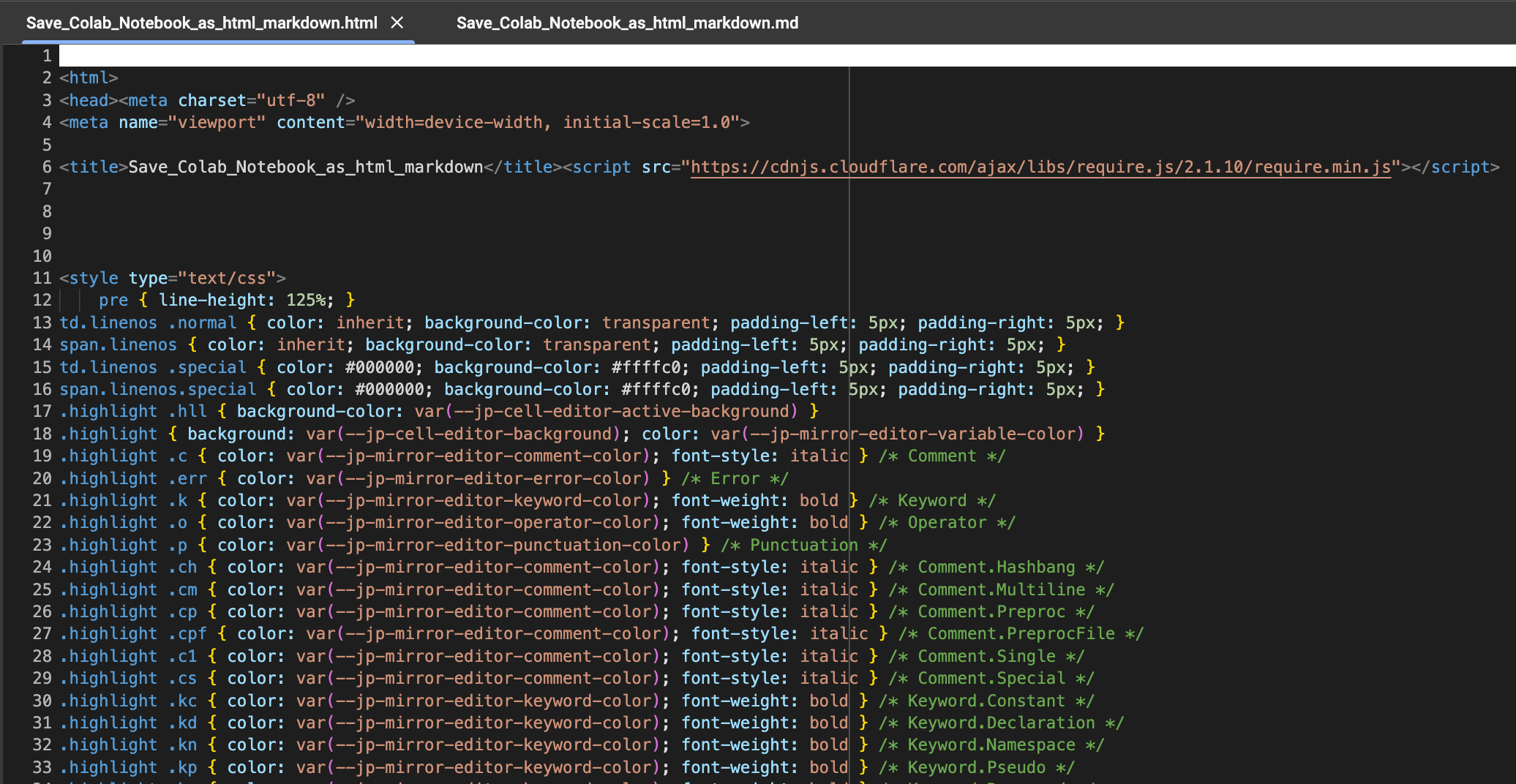
참고로 이 포스트도 노트북을 제작하고 html로 저장하여 만들었다.
colab의 파일 네비게이터에서 html파일을 두 번 클릭하면 노트북 우측에 패널이 생성되면서 html 파일을 바로 확인할 수 있다. 여기서 "전체 선택" > "복사"한 다음, 티스토리 글쓰기 에디터의 우측 상단 "기본모드"를 클릭하면 "마크다운"과 "HTML"을 선택할 수 있는데, 나는 "HTML"을 선택하여 복사한 HTML 문서를 붙여 넣었다.

'Dev > Google Colab' 카테고리의 다른 글
| 구글 코랩 Pay As You Go 이용 후기 gpu 사용량, 잔여량 확인방법 (0) | 2022.11.14 |
|---|---|
| 구글 코랩 Google Colab 하드웨어 (GPU, CPU, 메모리) 사양 확인하기 (0) | 2021.09.06 |
| mac 에서 구글 코랩 (google colab)단축키 정리 (0) | 2021.08.03 |
| google colab에서 shell(terminal) 실행하는 법 (0) | 2021.07.15 |