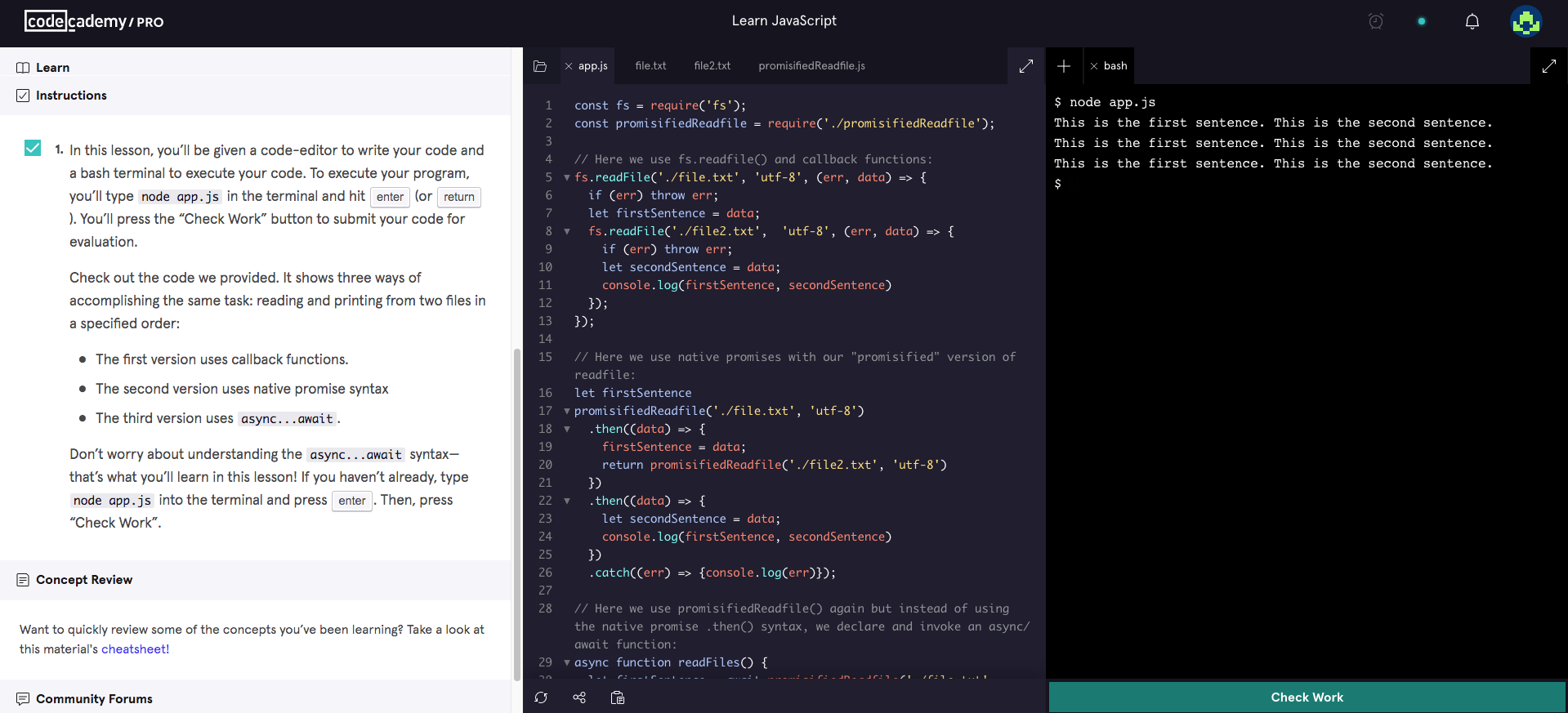
서울산업진흥원에서 소프트웨어 인재양성을 위해 새롭게 런칭한 SSAC 플랫폼에서 기초 파이썬 강좌를 듣고 있다. 싹(SSAC) 입문과정, 「Python 게임 만들기」이라는 강의인데, 이름 그대로 프로그래밍을 아주 처음 시작하는 사람을 위한 기초 강의이다. 사실 SSAC에서 개설한 여러 강좌에 수강신청을 했는데, 대부분 레벨테스트를 치고 통과해야지만 수강이 가능했고, 난 대부분 떨어졌다. 이 수업은 정말 기초 수업인지 테스트 없이 수업을 듣고 있다. 총 5주차 까지의 수업인데, 3주차 까지는 기초 파이썬 문법을 배웠고, 4주차에 본격적으로 PyCharm, PyQt, QtDesigner 등을 활용하는 예제를 시작했다. 파이썬 코드를 찍는데 조금 익숙해질 때쯤, 또 다른 개념들이 들어와 머리가 아프다. 혼자서 ..